Summary
Designed a fully-functional prototype for an app that would allow students to focus in their online classes without distractions from their computer and increase overall productivity. Conducted research on student distraction levels during online classes, constructed scenarios, and designed prototypes using Figma.
Group Roles
Sophia Montie: Engaged in brainstorming ideas, created user scenarios, conducted user testing, designed Figma prototype
Emma Hopson: Engaged in brainstorming ideas, created user scenarios, conducted user testing, provided feedback on prototype, design report
Challenge
To create a device that would allow students to focus during their online classes without the distractions coming from their computers such as unnecessary website usage.


Consolidation Discussion
Items to include in final design:
- Allow user to disable specific functions on their computer as well as sync with applications on their phone
- Ability to go into browsers so it could disable websites
- Available on different operating systems for laptops, tablets, and phones
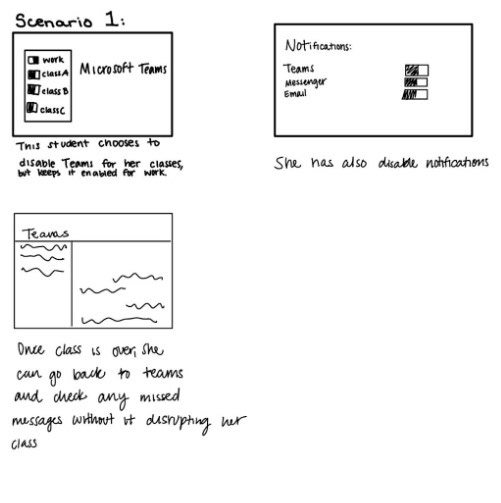
Scenario 1:
This scenario involves a 20 year old female student who is in one online class, works a job that requires her to have Microsoft Teams. This student only needs Teams during work and sometimes becomes distracted by the notifications while in class.


Scenario 2:
Luke is an 18 year old college freshman who has several online classes. He struggles to sit still and pay attention to his online classes since he can have the camera off. On an average day Luke finds himself wandering away from his laptop, talking to his roommate, cleaning his room or making snacks.
Scenario 3:
This scenario involves a 19 year old female student who takes no online classes, but uses her laptop for in person classes to take notes and struggles with wanting to shop online during class. She is often on multiple different websites and not taking notes during her classes.
Final Design Report
Introduction
Distractless is an application that allows users to control their enablement settings for websites and applications on electronic devices. This app is designed for increasing productivity and focus while using devices. Distractless allows the user to set up different focus groups called “Classes” where they can customize which websites and apps they can use while that focus group is on. The application is a helpful tool to aid those who need a little extra boost when trying to focus on their work and the highly customizable features of Distractless still let the user feel in control of their devices.
The Distractless prototype in Figma goes through the key features of the application, adding classes, customizing the enabled websites and apps as well as customizing their Zoom settings. The three classes, CSCI 1300, APPM 1360, PHYS 1120, along with their enabled applications and websites are preloaded into the prototype since there are limitations within Figma as far as user inputted text. The user will still get the general user flow of Distractless without having to input any text.
Design Considerations
Distractless was created for the increasing need for focus tools in the technological era. These days almost every single class has online homework, lectures or other content where students are interacting with devices. However, when talking to peers and understanding our own experience it can be extremely difficult to stay focused on devices with constant notifications and the ability to access pretty much anything in the world. Our solution was to create a solution specifically for students to help eliminate the distractions and temptations of device capabilities.
In our observation of a Zoom class facilitated here at the University of Colorado Boulder, we found that on average there was only 10% – 15% engagement of students at any given time. Most students were visibly distracted on other devices or looking at other computer monitors or didn’t have their camera on so it was impossible to tell if they were paying attention or not. This heavily influenced our decision to include a specific section for Zoom functions for a class. The camera setting allows users to enable the camera so that it is always on if they are on zoom to help keep them accountable for staying attentive on camera. There is also a microphone option as well in case there is a class or meeting that users need to be talking in, they could keep their mic always on which would promote them to be a quiet distraction free environment to participate in those conversations.
Another big factor we considered in our design process was still allowing users control over their devices. One of the biggest complaints about other products such as Proctorio is users feel as though their devices have been hacked and they have lost control over their personal belongings. This leaves students frustrated, overwhelmed and not wanting to use it ever again. With this in mind we created the easy toggle features for each class so that users can easily control their own settings. As well as having each focus group be customizable so they can add or take away websites and applications as they need. This highly adaptable structure gives users the freedom and sense of empowerment over their distraction free environment.
Overview of Study
In our study we wanted to test the core customizable features of our application. We asked test users to add classes, customize website enablements for a class and application settings for a class, we also asked them to turn on and off zoom functions. Our initial study consisted of two college students, one from the University of Colorado Boulder and the other from Arizona State University. Both students have taken online courses as well as in-person courses.
Results and Implications
From conducting the initial user tests we have two specific pieces of feedback, have each class show up individually and then be able to customize the color scheme of specific classes or make something more exciting on the user interface.
This first user task was to add classes to the app. This task took the first tester 7.75 seconds and the second user 6.38 seconds. This action was quick and efficient however, since all of the classes appeared at once the timing for it was much quicker than what the final product would be. Both users commented on the fact they wish the classes would appear one at a time to be more realistic to what a final product would look like.
At the end of the test we asked our participants which aspects of the application were easy to navigate and which features were difficult. Both testers responded that the main user flow of the application was simple and straightforward. One user commented, “I like that the application is easy to use so that students don’t have to worry about spending a lot of time setting up their environments, they can spend that time studying or doing other important things”. One user mentioned it would be nice to have color customization options for different class pages, however, we are unsure if this feature would actually just distract users into playing around with colors instead of doing their work.